Webflow - Die All-in-One Plattform für deine Website
Wenn du diesen Blog liest, ist dir schon klar: Eigene Plattformen sind DAS Ding. 😎
Eine Website ist das digitale Aushängeschild für deine Brand, dein Business und deinen Content. Sozusagen deine digitaler One-Stop-Shop.
Hier zählt der erste Eindruck.
Und um eine professionelle und stylische Website zu erstellen, gibt es übertrieben viele Tools und Softwares auf dem Markt.
Hier haben wir zum Beispiel schon ausführlich über Squarespace geschrieben: Das fancy Website-Tool Squarespace und was es kann!
Wir beschäftigen uns in diesem Artikel mit dem Tool Webflow - eine Software, mit der du eine Website designen kannst und die sie ebenfalls hostet.
Was Webflow genau ist, was es alles kann und ob das Tool etwas für dich ist, gibt es hier.
Ready? Dann los!
Inhaltsverzeichnis:
Was ist Webflow?
Webflow wurde 2013 in San Francisco, USA von Vlad Magdalin, Sergie Magdalin und Bryant Chou gegründet. Das Tool hat also schon einige Jahre Erfahrung vorzuweisen und alle drei Co-Founder sind bis heute mit dabei.
Das Tool ist eine All-in-One Plattform, mit der du Websites und Webanwendungen erstellen kannst. Webflow übernimmt auch das Hosting deiner Website für dich.
Das Motto des Webflow-Teams hört sich auf jeden Fall vielversprechend an. 😉
Was macht Webflow besonders?
Im Vergleich zu anderen Tools ist Webflow super beliebt bei allen, die Animationen lieben.
Du kennst doch bestimmt die Apple-Verkaufsseiten, wo sich dann ein iPhone öffnet oder Sachen elegant zur Seite schweben, wenn du runter scrollst.
Genau SO WAS macht Webflow. Und zwar einfach, ohne super viel Code.
Es gibt andere Tools, die sehr ähnlich sind, so wie Squarespace - aber: Webflow ist wirklich die Animations-Queen unter den Website-Editoren heutzutage.
Wie funktioniert Webflow?
Eigentlich ziemlich easy.
Das Gute bei Webflow ist, dass du keinerlei Programmierkenntnisse benötigst, um mit dem Tool deine Website zu erstellen.
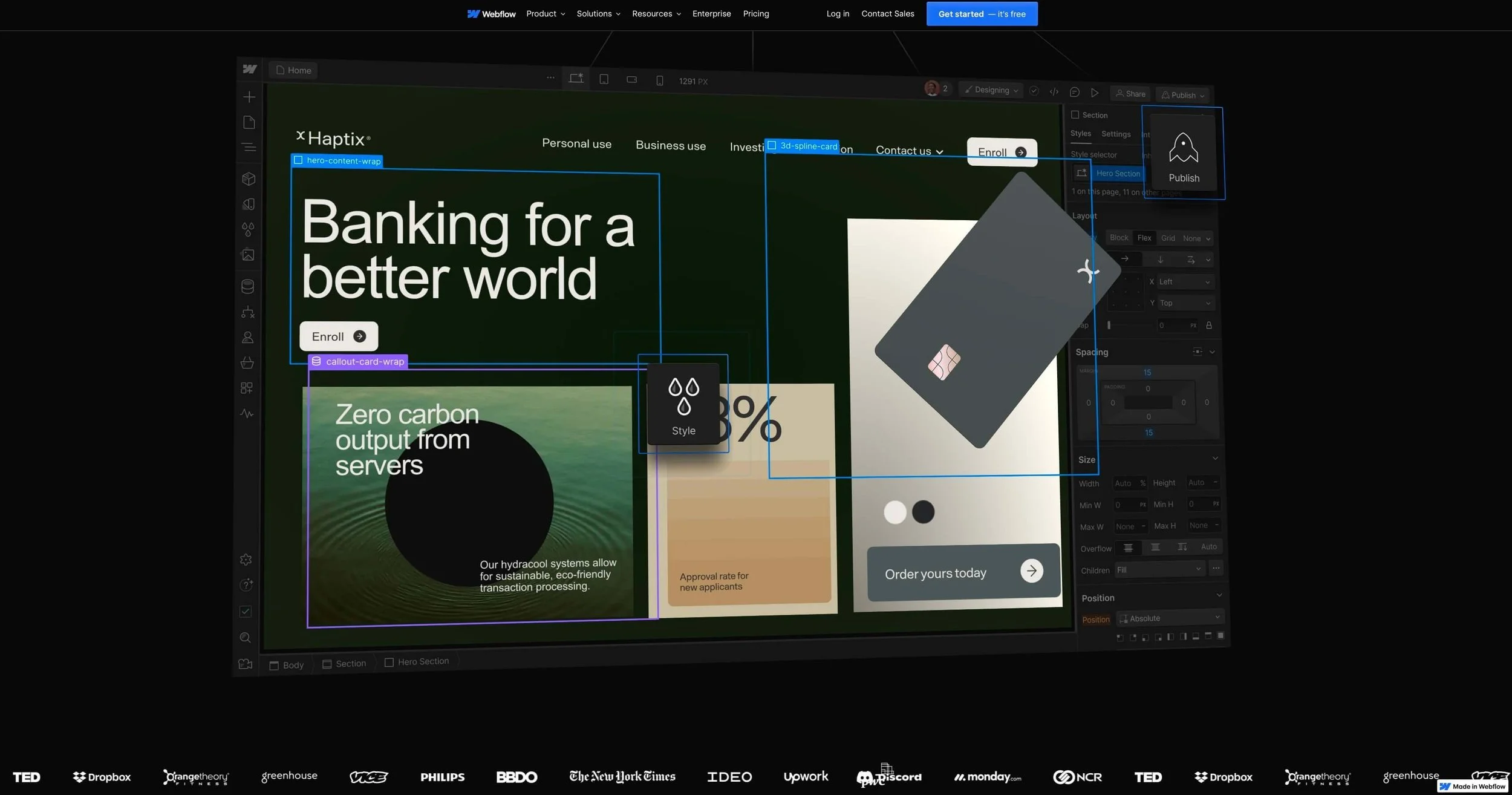
Visueller Editor
Es gibt einen visuellen Editor, mit dem du via Drag and Drop die entsprechenden Elemente, wie Texte, Bilder, Videos, Grafiken und Co., einfügen kannst.
Und natürlich beliebig oft verändern, verschieben und anders designen. Ganz wie du magst.
Templates
Und es ist ziemlich easy, da Webflow super viele Design-Templates und Design-Elemente im Angebot hat.
Du musst das Rad also nicht neu erfinden.
Auch ein E-Commerce Feature ist mit dabei, falls du einen Online-Shop erstellen möchtest - auf die einzelnen Features kommen wir aber gleich nochmal zurück.
Integrationen
Und wenn du noch andere Tools für deine Website benötigst, kein Ding:
Du kannst Tools und Software von Drittanbietern bei Webflow integrieren.
Keine Open Source Plattform
Und auch noch wichtig zu wissen: Webflow ist keine Open Source Plattform.
Das heißt, die Quellcodes der Designelemente sind nicht abänderbar und auch nicht frei verfügbar.
Gut für die Sicherheit deiner Website, eventuell etwas schlecht für deinen kreativen Workflow - wenn du fit bist im Programmieren.
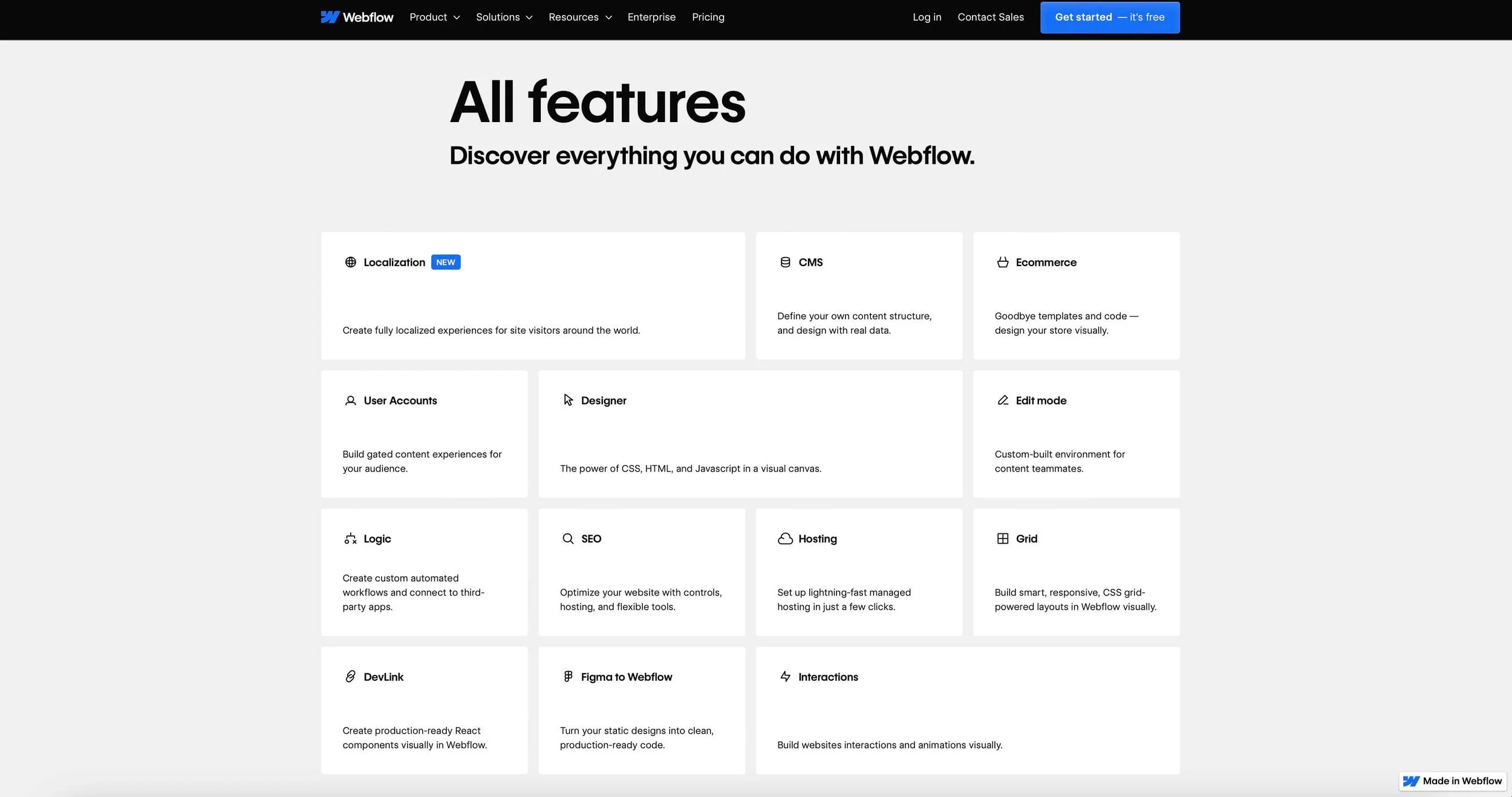
Die Features: Was kannst du mit Webflow alles machen?
Webflow teilt auf seiner Homepage die Features in zwei Bereiche auf:
einmal eine Website erstellen und dann
einmal Features, mit denen du mit deiner Website mehr Reichweite bekommst und dein Business wachsen kann.
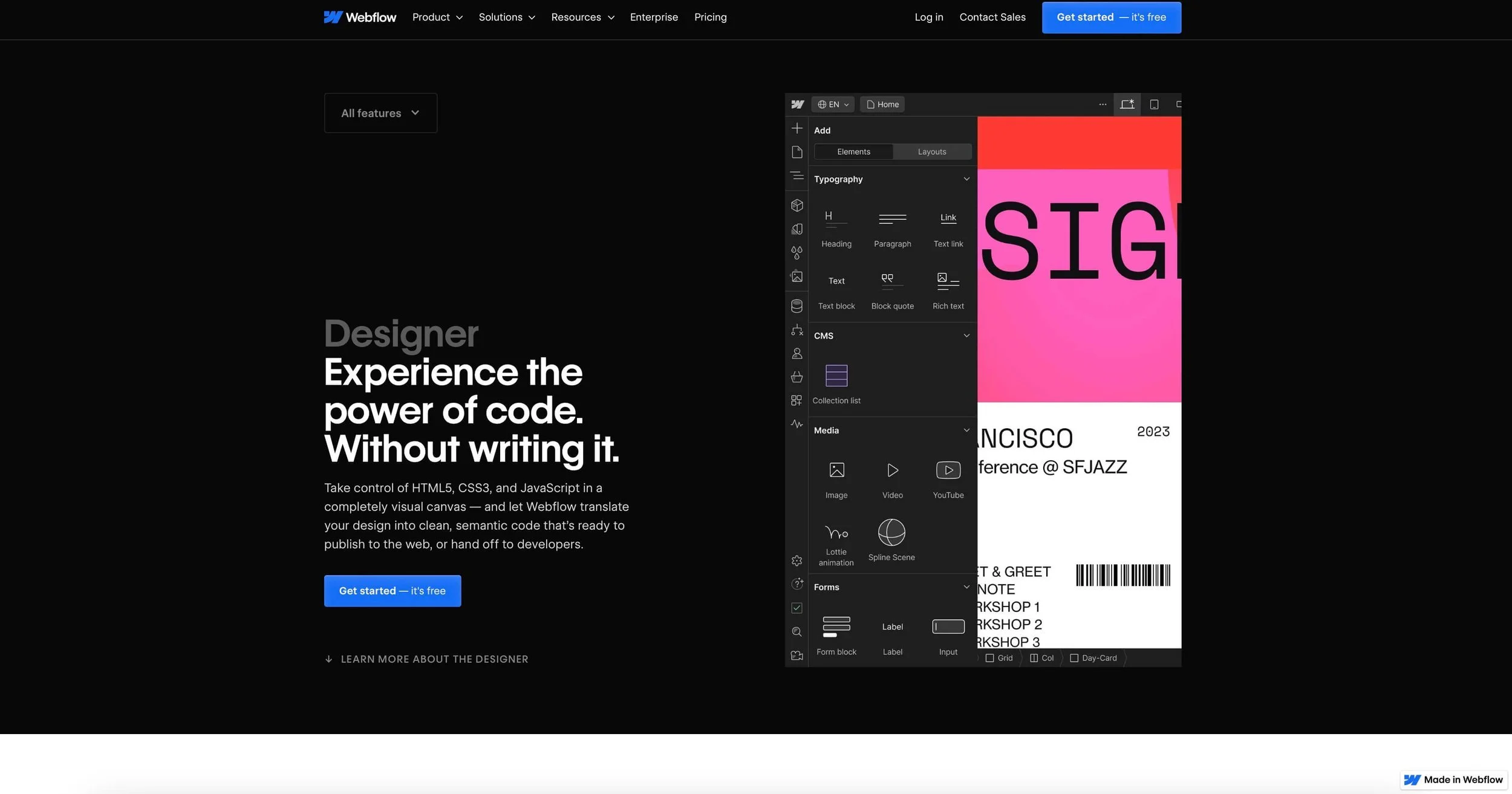
Webflow Designer
Mit dem Webflow Designer kannst du sofort loslegen und deine Website erstellen - und das ganz ohne Programmierkenntnisse.
Webflow bietet dir super viele Möglichkeiten, deine Website zu gestalten, sei es bei den Farben, Layouts, Elementen oder einzelnen Komponenten.
Und wie oben schon kurz erwähnt: Webflow hat zig Templates im Angebot, die du dir via Drag and Drop ganz nach deinem Geschmack designen kannst - da wirst du hundertprozentig fündig.
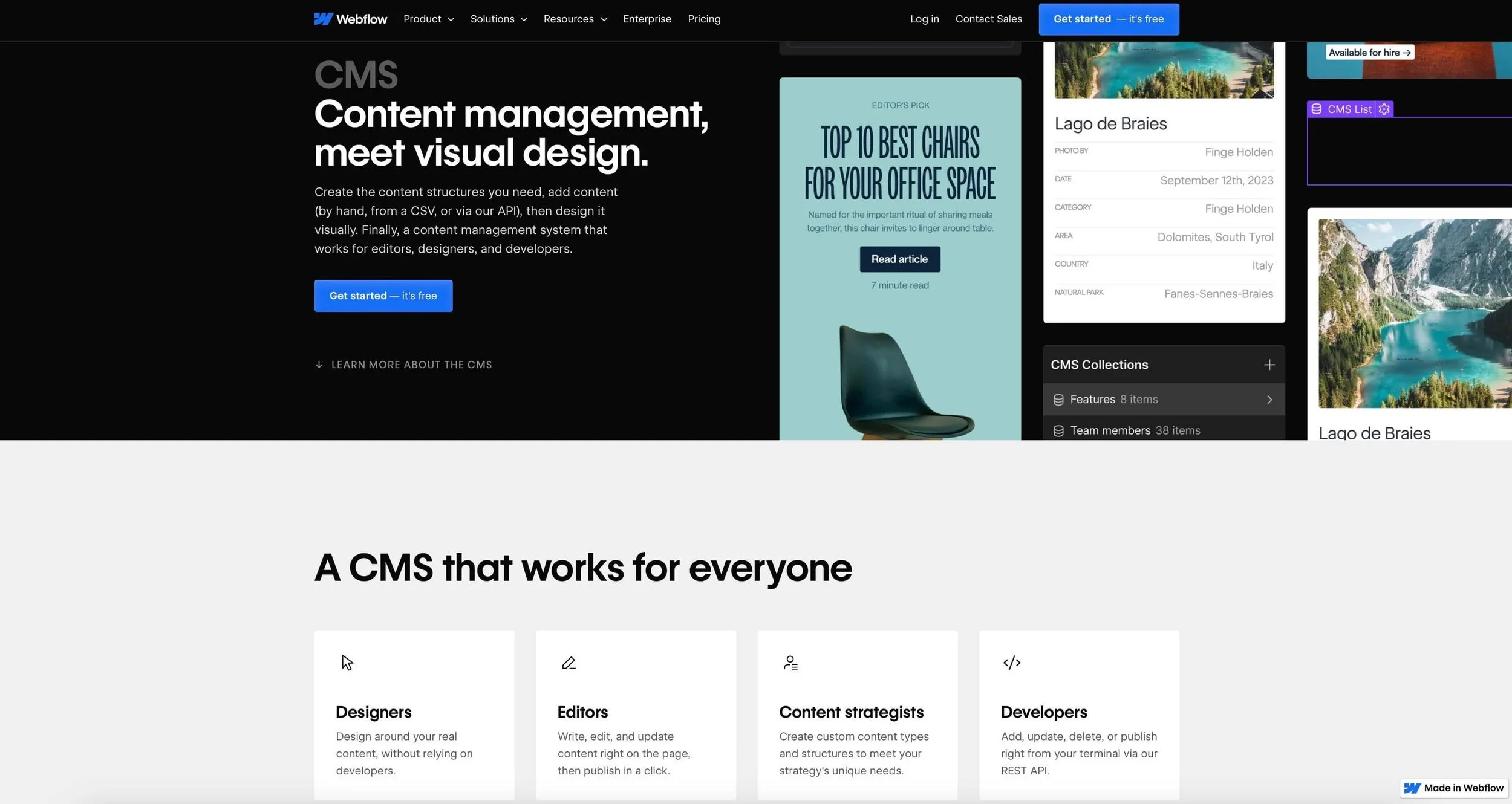
Webflow CMS (Content Management System)
Jepp, richtig gelesen. Webflow ist nicht “nur” einfach ein Builder, sondern hat auch sein eigenes CMS.
Contentverwaltung
So kannst du deinen ganzen Content ganz easy strukturieren und verwalten.
Egal ob
Bilder,
Texte,
Videos,
Audiodateien oder
Designelemente
- alles schön geordnet und schnell wieder auffindbar.
Content-Sammlungen
Wenn du magst, kannst du dir sogar Content-Sammlungen erstellen, zum Beispiel für deine Produkte oder Blogbeiträge.
Ablagechaos adé!
Benutzerrollen
Wenn du mit einem Team arbeitest, kannst du im Webflow CMS für deine einzelnen Teammitglieder auch die entsprechenden Benutzerrechte und -rollen vergeben.
So ist klar definiert, wer was machen kann und darf.
API-Schnittstelle
Und falls du noch mit anderen Tools von Drittanbietern - wie zum Beispiel Zapier, Analytic-Tools oder E-Mail Marketing Tools - arbeitest, kannst du diese via API-Schnittstelle einfach integrieren.
Dann hast du alle deine Tools an einem Ort und musst nicht unnötigerweise hin und her switchen und zig Programme geöffnet haben.
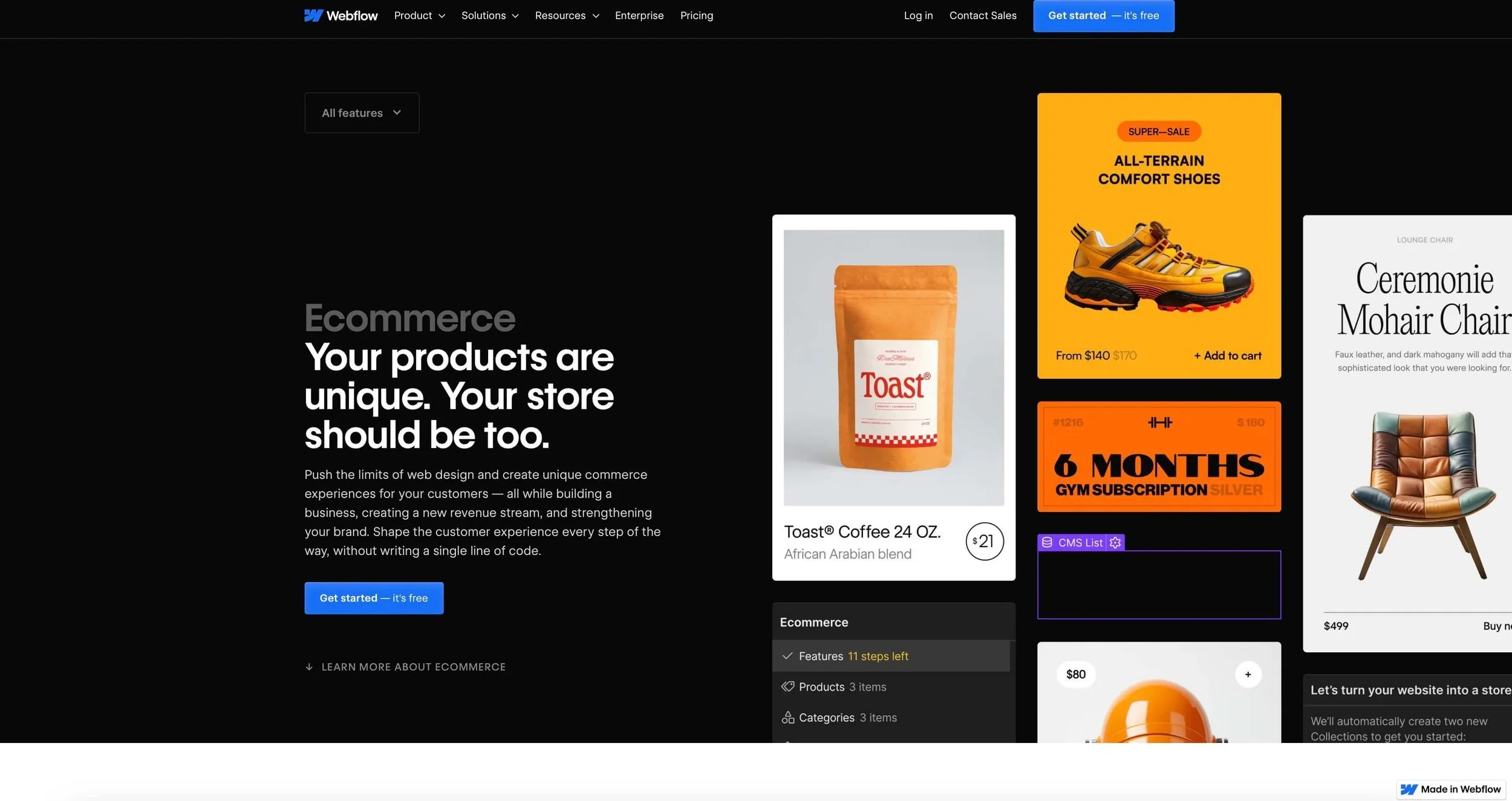
Webflow E-Commerce
Du willst einen Online-Shop auf die Beine stellen?
Auch das ist mit Webflow möglich.
Das Tool hat nämlich ein integriertes E-Commerce Tool, mit dem du deinen Online-Shop direkt in der Plattform erstellen kannst.
Von Produktlisten,
Warenkörbe,
verschiedenen Zahlungs- und Versandoptionen bis zu
Bestellverwaltung und -verfolgung ist alles mit dabei.
Du kannst auch Software von Zahlungsanbietern und Versand-Diensten integrieren.
Webflow bietet dir also alles, was du für einen professionellen Online-Shop benötigst.
Webflow SEO
Okay, deine Website ist fertig designt und sie ist online. (JUHU!)
Jetzt geht es darum, dass deine Website und dein Business weiter wachsen und du mehr Reichweite bekommst.
SEO-Tools
Auch hier hilft dir Webflow: Mit seinen eigenen SEO-Tools.
Und zwar übernimmt Webflow für dich,
deine Meta-Tags,
Beschreibungen und
URLS zu prüfen und
erstellt dir zum Beispiel automatisch Metatitel und - beschreibungen.
Je besser das alles auf die Suchmaschinen angepasst und optimiert wird, desto höher rankt deine Website auch.
Bedeutet für dich: Deine Website landet in den Suchergebnissen weit oben und wird schneller gesehen.
Schema Markup
Webflow übernimmt für dich auch das Schema Markup, also den Code, der es Suchmaschinen erleichtert, deine Website zu “lesen”, zu verstehen und um zu erkennen, um welche Inhalte es sich handelt.
Je besser der Code, desto besser ist dein Ranking.
Analytics-Tool
Webflow hat auch ein eigenes Analytics-Tool, mit dem du genau analysieren kannst, was super läuft und was wie rankt.
Ach ja, nicht zu vergessen: Die SEO-Tools sind alle in der Plattform enthalten, du musst also keine zusätzlichen Plug-ins installieren. Ziemlich cool!
Webflow Editor
Der Webflow Editor ist eine feine Sache.
Mit dem kannst du nämlich in Echtzeit Änderungen an der Website vornehmen und kannst dir live das Ergebnis anschauen.
Du musst nichts im “Quellcode” ändern, deine Änderungen passt Webflow ganz automatisch an.
Du bearbeitest deine Website direkt im Browser und kannst
Texte abändern,
Bilder austauschen,
Elemente neu anordnen,
Layouts anpassen oder
whatever.
Schnell und easy und gleich direkt mit Ergebnis.
So kannst du prima blitzschnell reagieren und deine Website weiter optimieren.
Webflow Hosting
So, jetzt gehen wir mal weg vom Design und Wachstum und kommen zum Thema Sicherheit deiner Website.
Nicht so sexy, aber auch wichtig!
Wenn du deine Website bei Webflow erstellst, wird diese nämlich auf den Webflow Servern gehostet und auch veröffentlicht.
Webflow Server
Dies läuft über Amazon Web Services (AWS).
Bedeutet im Klartext: AWS nutzt nicht nur europäische Server, sondern auch nordamerikanische.
DSGVO-konform
Wenn du bei Webflow nicht das Enterprise Paket kaufst, musst du also aufpassen, dass deine Website (oder Onlineshop) auch den Bestimmungen der DSGVO nachkommt, also DSGVO konform ist.
Sichere dich da auf jeden Fall über deine Datenschutzerklärung ab und lass diese rechtlich korrekt verfassen.
Schnelle Ladezeiten
Ist aber nicht alles doof bei AWS: Webflow hat eine gute Infrastruktur und deine Website somit schnelle und stabile Ladezeiten. Was ebenfalls wichtig ist!
Webflow Sicherheit
Webflow hat ein Sicherheitspaket, welches deine Website vor Hacking, Datenverlust und Malware schützt.
Das Sicherheitsteam von Webflow führt für dich
Sicherheitsupdates,
automatische Backups durch und
errichtet eine Firewall und
setzt für deine Website eine HTTPS-Verschlüsselung.
Thumbs up!
Was kostet Webflow? Die Preise & Kosten
Webflow unterscheidet bei seinen Paketpreisen, ob du eine Website erstellen möchtest oder einen Online-Shop (oder halt beides).
Es gibt also einmal separate Paketpreise
für deine Website (Webflow nennt dies “General”) und einmal
für deinen Online-Shop (“E-Commerce”).
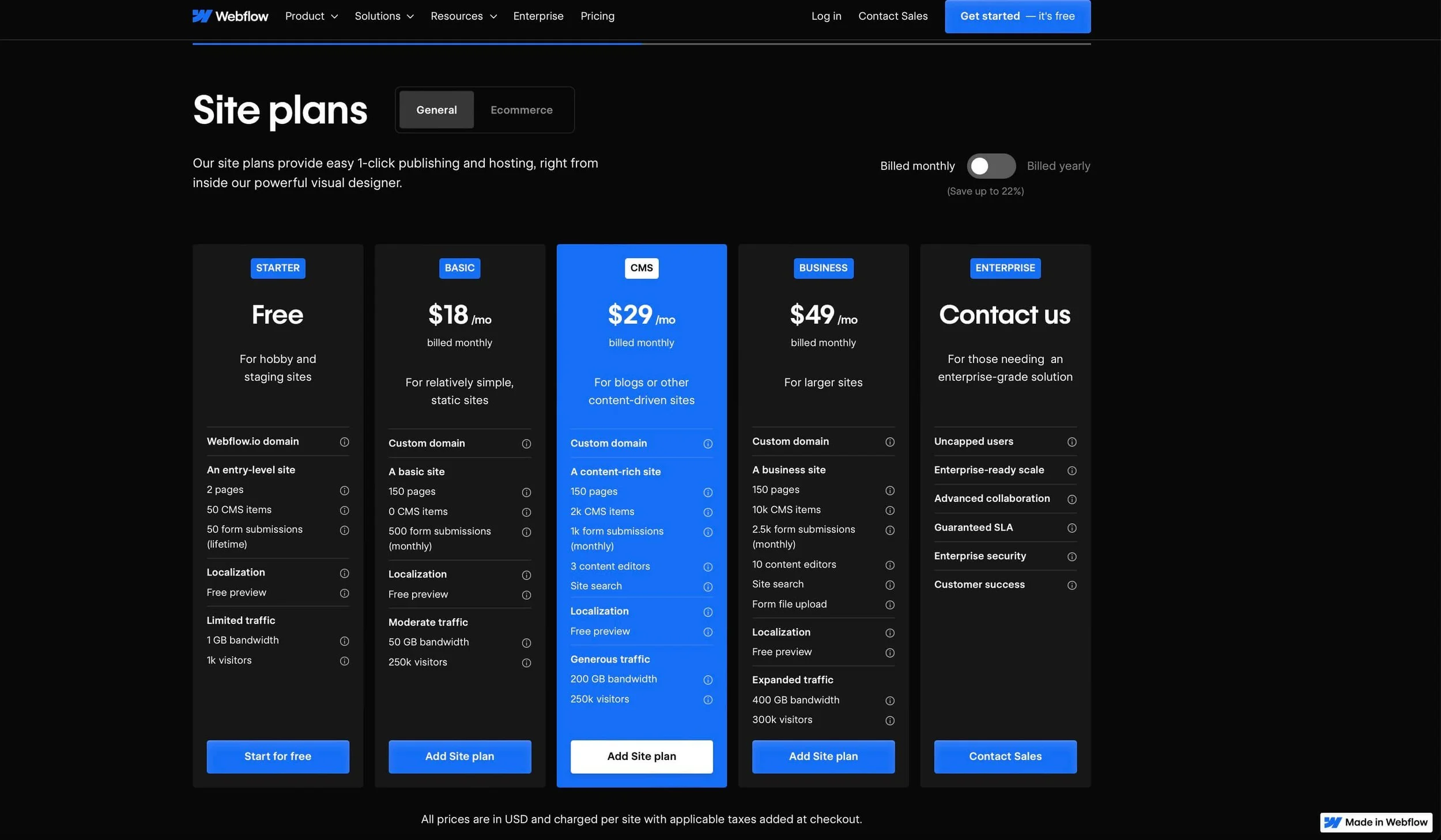
General-Pakete
Bei den General-Paketen gibt es fünf verschiedene Pakete zur Auswahl:
Free,
Basic (circa 17€ pro Monat),
CMS (circa 27€ pro Monat),
Business (circa 45€ pro Monat) und
Enterprise (nach Anfrage).
Und wie es immer so ist: Je mehr Features, Seiten, Nutzer du brauchst, desto teurer wird es.
Enterprise Lösung
Für die Enterprise Lösung musst du dich direkt mit dem Webflow Team in Verbindung setzen, um nähere Infos zu den Preisen und was alles im Enterprise Paket mit drin ist, zu erhalten.
TIPP: Wenn du ein Jahresabo abschließt, kannst du bis zu 22 Prozent am Paketpreis einsparen.
Das würdest du in etwa sparen
Basic: circa 4€ pro Monat und 48€ im Jahr.
CMS: circa 6€ pro Monat und 72€ im Jahr.
Business: circa 9€ pro Monat und 108€ im Jahr.
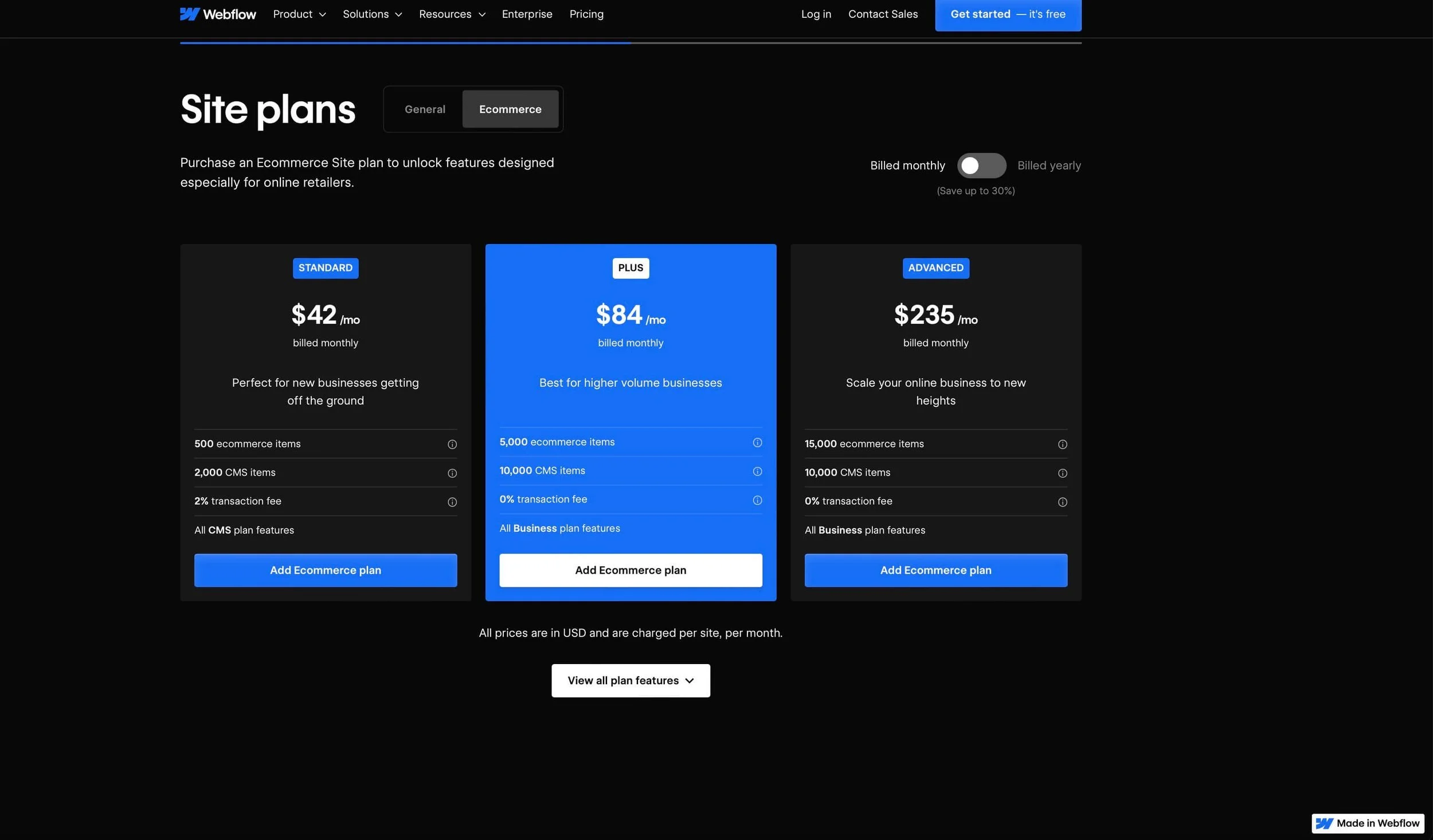
E-Commerce Pakete
Für die E-Commerce Pakete gibt es übrigens keinen kostenlosen Plan.
Hier kannst du zwischen
Standard (circa 39€ pro Monat),
Plus (circa 77€ pro Monat) und
Advanced (circa 217€ pro Monat)
wählen.
Auch hier gilt: Je teurer, desto mehr Features sind mit drin und je mehr Produkte kannst du in deinem Online-Shop verkaufen.
TIPP: Bei jährlicher Zahlweise kannst du bis zu 30 Prozent am Paketpreis sparen!
Das würdest du in etwa sparen
Standard: circa 12€ pro Monat und 144€ im Jahr.
Plus: circa 9€ pro Monat und 108€ im Jahr.
Advanced: circa 21€ pro Monat und 252€ im Jahr.
Ist Webflow etwas für dich?
Okay, jetzt weißt du, was du mit Webflow alles machen kannst und mit welchen Kosten du rechnen musst.
Und nun die große Frage: Ist das Tool Webflow etwas für dich?
Wir helfen dir ein bisschen, dich zu entscheiden.
Also, was spricht auf jeden Fall dafür?
Einfache Handhabung
Das Tool ist einfach zu handhaben, du brauchst keine Programmierkenntnisse und mit den super Designvorlagen kannst du quasi nichts falsch machen.
Wenn du etwas an deiner Website oder deinem Online-Shop ändern möchtest, kannst du das schnell und einfach machen. Stichwort: Webflow Editor.
Und nicht nur du, sondern - falls du im Team arbeitest - auch alle deine Teammitglieder, wobei du bestimmst, wer was in dem CMS machen darf.
All-in-One
Du brauchst keine separaten Wartungspakete oder Plug-ins zu installieren - das ist alles schon mit dabei.
Das spart Geld (!) und Zeit (!), weil du dich nicht selbst darum kümmern musst.
Um Updates, Backups und Paketinstallationen kümmert sich das Team von Webflow automatisch.
Keine Plug-ins
Und wenn wir schon einmal bei Plug-ins sind: Keine Plug-ins bedeutet auch, dass diese nicht regelmäßig geupdatet werden müssen.
Wenn du das nämlich nicht im Blick hast, kann es schon mal passieren, dass ein Bug bestimmte Elemente und Funktionen deiner Website lahm legt. Mega nervig und unprofessionell.
Das “Problem” fällt bei Webflow weg, deine Website läuft immer und zwar ganz ohne Bugs.
Thumbs up!
Zuverlässiges Hosting
Das Hosting von Webflow ist schnell und zuverlässig.
Du kannst dich also darauf verlassen, dass deine Website immer schnell lädt und flüssig läuft.
Suchmaschinenoptimierung
Ein weiterer Pro-Punkt ist das Feature Webflow SEO.
Die klassischen SEO-Tools sind bereits integriert, inklusive 301-Redirects und individueller XML-Sitemap (damit Suchmaschinen deine Website besser lesen und verstehen können).
Das ist super praktisch und hilfreich!
Webflow Community
Und was wir auch noch ziemlich cool finden: die Webflow Community und University.
Webflow hat eine eigene Community, mit der du dich vernetzen kannst.
Es finden regelmäßig Events statt und falls du Hilfe brauchst oder Fragen hast, kannst du dich mit den anderen Community-Mitgliedern austauschen.
Du kannst auch an Livestreams zu bestimmten Themen teilnehmen oder dir Podcasts anhören.
Ziemlich cool, oder?
Webflow University
Die Webflow University ist tatsächlich eine interne Webflow-Universität, auf der du Kurse belegen kannst.
Und dafür auch Zertifikate erhältst oder anhand von Unterrichtsmaterial alles zu Webflow und seinen Features lernst.
Englischsprachiges Tool
Was du bei deiner Entscheidungsfindung auf jeden Fall beachten solltest:
Webflow ist auf englisch. Und zwar so ziemlich alles davon.
Wir würden sogar sagen, dass Webflow zurzeit eher auf den englischsprachigen Markt ausgerichtet ist.
Auch die Events finden eher in Übersee statt und nicht in Deutschland.
Websites mit Webflow erstellt - die Erfolgsstories
Auf der Homepage von Webflow sind schon beeindruckende Referenzen angegeben.
Namhafte Firmen wie Philips, The New York Times, Upwork und Dropbox tauchen da auf.
Wenn du magst, kannst du dir auf der Homepage von Webflow die Erfolgsstories einiger Kunden anschauen: Customer Stories von Webflow.
Das KI-Tool Jasper hat seine Website auch mit Webflow erstellt und ist inzwischen einer der populärsten KI-Tools!
Es gibt aber auch ein paar deutsche Erfolgsstories, die mit Webflow erfolgreiche, professionelle Websites erstellt haben.
Allen voran Jonas Arleth, der erst “nur” Webflow-Webdesigner war und dazu jetzt viele Kurse macht - und er war auch schon mal Gast in unserem Podcast! Hier kannst du dir das Interview anhören:
Dann wünschen wir dir viel Spaß und vor allem Erfolg mit deiner Website!
Diese Artikel könnten dich auch interessieren:
Über-mich-Seite: 6 Abschnitte, die du unbedingt an diesem Goldgruben-Ort brauchst!
Content Websites aufbauen, die irgendwann auch OHNE dich laufen (mit Lea Giltjes)
Ecommerce: Warum machen Creators jetzt eigene Produkte? (inkl. Tool-Tipps)
Vom Business-Podcaster zur Ecommerce-Unternehmerin (mit Lisa Maria Centeno) 👩💻
Unterwegs in einer randvollen Content-Nische: WordPress-Creator Jonas Tietgen 👨💻 von WP Ninjas
So optimierst du deine Website als interessanter Gast für Podcasts
👻 Ghost: Super Geschäftsideen 💸 für das Nicht-Wordpress-Tool mit Christian Häfner #Creatorpop